Assalamualaikum :)
Sekarang kiwi nak terangkan cara2 untuk labelkan posting ikut tema/isu yang dikehendaki. *Permintaan dari auntie ani---menarik blog beliau. penuh dengan entry2 yang bermakna. *
Okey, start..
Mudah saja nak labelkan posting. Semasa menulis post, dekat bawah kotak ruangan tulis new post tu kan ada tertulis "label". Just tulis label untuk entry anda pada kali itu. Contoh : "jalan-jalan", "makan", "tazkirah" . Okeh. Selesai untuk label anda. Mudah kan?
Dashboard---> Design-----> Add a gadget----> Labels
Untuk sorting : bermaksud susunan. Sama ada label anda disusun mengikut huruf (alphabetically) atau bilangan entry mengikut label (frequency)---> label yang paling banyak akan berada di tempat paling atas.
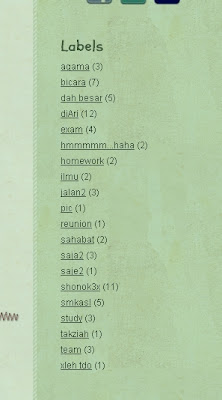
Untuk display: bermaksud paparan label tersebut. Ada dua cara; yang pertama secara list ( dalam bentuk senarai ) atau cloud ( dalam bentuk melintang )
Untuk tambahan, sekarang ada satu gadjet yang boleh membuatkan label anda lebih special. Pernah dengar tentang animated label cloud? Label ini akan berpusing2 apabila cursor di halakan kepadanya.
Save script template anda terlebih dahulu.
Langkah 1
Log in blog => Dashboard => Design => Edit HTML.
Langkah 2
Dengan menggunakan keyboard, taip atau paste kod <b:section class='sidebar' id='sidebar' preferred='yes'> atau <b:section-contents id='sidebar-right-1'>(untuk Template Designer)pada ruang Find. Seterusnya, tekan kekunci Enter.
Langkah 3
Salin kod di bawah dan paste selepas atau di bawah kod <b:section class='sidebar' id='sidebar' preferred='yes'> atau <b:section-contents id='sidebar-right-1'>(untuk Template Designer)(rujuk langkah 2)
Akhir sekali klik Preview dan jika tiada mesej Error yang terpapar, klik saja Save.
p/s:
1. Untuk menukar warna background, edit kod #ffffff yang di bold dengan warna pilihan anda.
Contoh: #000000 (warna hitam)
2. Untuk menukar warna font,edit kod 000000 yang di bold dengan warna pilihan anda.
Contoh: ffffff (warna putih)
untuk mengetahui kod warna html, klik disini HTML Colour Codes
Sekarang kiwi nak terangkan cara2 untuk labelkan posting ikut tema/isu yang dikehendaki. *Permintaan dari auntie ani---menarik blog beliau. penuh dengan entry2 yang bermakna. *
Okey, start..
Mudah saja nak labelkan posting. Semasa menulis post, dekat bawah kotak ruangan tulis new post tu kan ada tertulis "label". Just tulis label untuk entry anda pada kali itu. Contoh : "jalan-jalan", "makan", "tazkirah" . Okeh. Selesai untuk label anda. Mudah kan?
semasa new post
tulis pada label tersebut. Save.
Selepas itu, anda juga boleh paparkan label anda pada page. Ikut step ini :
Dashboard---> Design-----> Add a gadget----> Labels
Untuk display: bermaksud paparan label tersebut. Ada dua cara; yang pertama secara list ( dalam bentuk senarai ) atau cloud ( dalam bentuk melintang )
list form
cloud form
Untuk tambahan, sekarang ada satu gadjet yang boleh membuatkan label anda lebih special. Pernah dengar tentang animated label cloud? Label ini akan berpusing2 apabila cursor di halakan kepadanya.
Untuk memasang label cloud animasi pada sidebar seperti yang boleh anda lihat pada gambar yang di tunjukkan di atas, anda hanya perlu ikut beberapa langkah yang di tunjukkan di bawah.
Save script template anda terlebih dahulu.
Langkah 1
Log in blog => Dashboard => Design => Edit HTML.
Langkah 2
Dengan menggunakan keyboard, taip atau paste kod <b:section class='sidebar' id='sidebar' preferred='yes'> atau <b:section-contents id='sidebar-right-1'>(untuk Template Designer)pada ruang Find. Seterusnya, tekan kekunci Enter.
Langkah 3
Salin kod di bawah dan paste selepas atau di bawah kod <b:section class='sidebar' id='sidebar' preferred='yes'> atau <b:section-contents id='sidebar-right-1'>(untuk Template Designer)(rujuk langkah 2)
<b:widget id='Label99' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<center>
<object type="application/x-shockwave-flash" data="https://sites.google.com/site/javascript10/tagcloud.swf" width="100%" height="200" allowscriptaccess="always" >
<param name="movie" value="https://sites.google.com/site/javascript10/tagcloud.swf" />
<param name="bgcolor" value="#ffffff" />
<param name="flashvars" value="tcolor=0x000000&mode=tags&distr=true&tspeed=100&
tagcloud=<tags>
<b:loop values='data:labels' var='label'>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url' style='11'><data:label.name/></a>
</b:loop>
</tags>" />
</center>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
>
Akhir sekali klik Preview dan jika tiada mesej Error yang terpapar, klik saja Save.
p/s:
1. Untuk menukar warna background, edit kod #ffffff yang di bold dengan warna pilihan anda.
Contoh: #000000 (warna hitam)
2. Untuk menukar warna font,edit kod 000000 yang di bold dengan warna pilihan anda.
Contoh: ffffff (warna putih)
untuk mengetahui kod warna html, klik disini HTML Colour Codes
Tu saja. Sekian :)










1 comment:
Thanx for the instant reply... Wow, it seems easy. I'll sure follow, insyallah...
Once again Jazakallah...
Post a Comment