Assalamualaikum:)
Oke, sekarang untuk modify cbox jadi lawa, comel , kiut, menarik dan apa2 yang seangkatan dengannya, kita kena tukar background cbox dan frame dy. Banyak kerja kene buat bila dah bermain dengan html, so alhamdulillah lah cik rinda dah tolong jadikannya simple :)
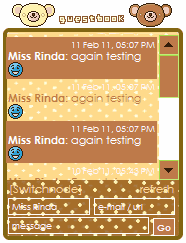
Kat sini ada beberapa contoh design cbox yang comel2. Korang boleh copy and paste ke blog korang dengan senangnya.^^ Cuma gantikan (PUT YOUR CBOX HERE) dengan code cbox korang. Simple kan :)
Oke, sekarang untuk modify cbox jadi lawa, comel , kiut, menarik dan apa2 yang seangkatan dengannya, kita kena tukar background cbox dan frame dy. Banyak kerja kene buat bila dah bermain dengan html, so alhamdulillah lah cik rinda dah tolong jadikannya simple :)
Kat sini ada beberapa contoh design cbox yang comel2. Korang boleh copy and paste ke blog korang dengan senangnya.^^ Cuma gantikan (PUT YOUR CBOX HERE) dengan code cbox korang. Simple kan :)
Ada banyak lagi yang comel2. boleh la rujuk pada http://rindas-template.blogspot.com untuk maklumat lebih lanjut. Pastu, masa dah masukkan cbox tu, korang kena adjust sikit untuk bagi dy fit betul2 dalam box tu. Br lawa.
Cara nak adjust:
kalau nampak word "width" dan "height" dalam html tu, cuba2 lah adjust pixel dy sampai fit. width dan height yang pertama >> untuk adjust message box. width dan height yang kedua >> untuk adjust bahagian bawah.ala, yang tulis2 nama tu.
Okeh.itu sahaja. sebarang pertanyaan boleh le komen.






1 comment:
PRMINTAAN AKU.AJAR NAK WAT DROP-DOWN MNEU UTK BLOG.BLEH....????
Post a Comment